以下是关于搜索 radius 相关文章的结果共有 13 条,当前显示最新 30 条结果。

CSSbox,shadow属性用于在元素周围添加阴影效果,它允许您控制阴影的偏移量、模糊半径、扩展量和颜色,语法box,shadow,h,shadowv,shadowblur,radiusspread,radiuscolor,其中,h,shadow,阴影在水平方向上的偏移量,v,shadow,阴影在垂直方向上的偏移量,blur,rad...。
更新时间:2024-12-30 19:02:12

body,font,family,Helvetica,Arial,sans,serif,h1,font,size,1.5em,margin,bottom,10px,p,line,height,1.5em,.container,width,500px,margin,0auto,.example,margin,bottom,20p...。
更新时间:2024-12-30 19:01:23

隐藏滚动条,webkit,scrollbar,width,0,height,0,自定义滚动条轨道,webkit,scrollbar,track,background,color,f5f5f5,scrollbar,thumb,background,color,888,border,radius,10px,鼠标悬停时滚...。
更新时间:2024-12-30 16:39:07

简介CSS中的border,radius属性允许您创建具有圆角的边框,这可以为您的网站元素增添视觉趣味,并使其更加现代和时尚,语法border,radius,<,radius>,其中<,radius>,可以是,一个值,以像素,px,、em或百分比,%,为单位,适用于所有四个div>,兼容性border,radiu...。
更新时间:2024-12-30 16:37:47

为元素添加圆角CSSborder,radius属性用于为元素的边框添加圆角,该属性可以为每个边单独设置值,创建一个正方形、圆形或其他自定义形状,语法border,radius,<,top,left>,<,top,right>,<,bottom,right>,<,bottom,left>,其中,每个值可...。
更新时间:2024-12-30 16:36:37

边框用于在元素周围创建可见的边框,边框由以下四个属性定义,border,width,边框的宽度border,style,边框的样式,例如,实线、虚线或无,border,color,边框的颜色border,radius,边框的圆角半径边框宽度边框宽度可以设置为以下值,thin,1pxmedium,2pxthick,4px边框样式可以设置...。
更新时间:2024-12-30 16:22:21

圆角是网页设计中一种流行的趋势,它可以为网站增添一丝柔美和现代感,使用CSS3,你可以轻松地为你的网页元素添加圆角,从而提升它们的视觉吸引力,圆角半径属性要为网页元素添加圆角,你需要使用border,radius属性,该属性的值是一个长度值,代表圆角的半径,半径越大,圆角弧度越大,例如,要为一个元素添加一个半径为10px的圆角,可以这...。
更新时间:2024-12-30 15:48:44

概述CSStextshadow属性用于为文本元素添加阴影效果,它可以在文本周围创建深度和维度,使其在页面上更加突出并具有视觉吸引力,语法textshadow,其中,offset,x,沿水平轴的阴影偏移量,正值向右偏移,负值向左偏移,offset,y,沿垂直轴的阴影偏移量,正值向下偏移,负值向上偏移,blur,radius,属性的示例,...。
更新时间:2024-12-30 15:37:56

基本样式,select,width,200px,height,30px,padding,5px,margin,10px,border,1pxsolidccc,border,radius,5px,font,size,14px,选项样式,option,padding,5px,font,size,14px,下拉菜单打开时的样式,s...。
更新时间:2024-12-30 14:57:21

body,font,family,Arial,sans,serif,margin,0,padding,0,默认下拉菜单,select,width,200px,height,30px,padding,5px,border,1pxsolidccc,border,radius,5px,选项列表居中,selectoption,text...。
更新时间:2024-12-30 14:55:32

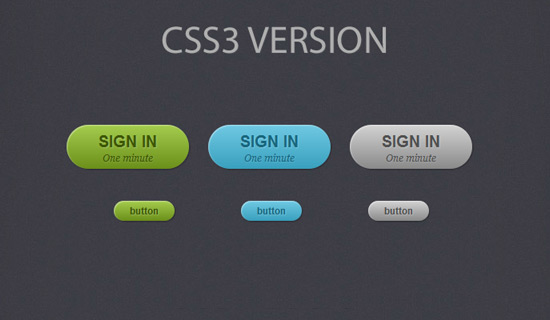
按钮样式CSS3提供了多种样式按钮的方法,包括,padding和border,radius,用于设置按钮的填充和圆角,background,color和color,用于设置按钮的背景色和字体色,font,size和cursor,用于设置按钮的字体大小和光标样式,以下是示例代码,<,button>,按钮<,button&g...。
更新时间:2024-12-30 12:52:01

一、美观而实用的按钮CSS3为我们提供了许多创建美观而实用的按钮的属性和值,以下是一些示例,border,radius,用于设置按钮的圆角半径,box,shadow,用于设置按钮的阴影,transition,用于设置按钮在鼠标悬停时的过渡效果,以下是我使用CSS3创建的一个示例按钮,点击我二、响应式放大菜单CSS3还允许我们创建响应式...。
更新时间:2024-12-30 12:47:21

文本框边框线在HTML中,可以使用border样式属性来设置文本框的边框线,该属性可以设置边框的样式、颜色、宽度和圆角,边框颜色可以通过border,color样式属性来设置文本框边框的颜色,边框宽度可以通过border,width样式属性来设置文本框边框的宽度,单位为像素,边框圆角可以通过border,radius样式属性来设置文本...。
更新时间:2024-12-30 09:48:48
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号