以下是关于搜索 前端开发 相关文章的结果共有 24 条,当前显示最新 30 条结果。

引言在当今竞争激烈的网络环境中,提高网站流量至关重要,排名优化是提升网站在搜索引擎结果页面,SERP,排名的关键,从而吸引更多访客,对于前端开发人员前端开发人员网站所有者和管理员希望提高网站流量的任何专业人士课程收益提升网站在SERP中的排名吸引更多合格访客提高网站转化率增强品牌知名度获得有竞争力的优势报名信息如果您想提升网站流量并掌...。
更新时间:2025-01-11 08:15:44

前端开发是一个令人兴奋且不断发展的领域,它为网站和应用程序的交互性、用户体验和整体成功奠定了基础,如果您渴望在这个行业取得成功,成为一名前端开发专家,这里有一个全面的个人成长方案,将指导您掌握必要的技能和知识,核心技能HTML,超文本标记语言是构建网站的基本框架,CSS,层叠样式表用于控制网站的外观和布局,JavaScript,一种动...。
更新时间:2025-01-11 00:44:50

引言随着网络技术的蓬勃发展,前端开发已经成为构建交互式、用户友好的网络解决方案的关键组成部分,前端开发人员负责创建和维护网站和应用程序的用户界面,他们的技术栈选择在很大程度上决定了最终产品的质量和性能,本文深入探讨了前端开发中涉及的核心技术,重点关注HTML、CSS、JavaScript、框架和库的作用,通过了解这些组件及其相互作用,...。
更新时间:2025-01-11 00:43:54

掌握前端开发技能,提升网站和应用用户体验前端开发简介前端开发,又称客户端开发,主要负责一个网站或应用程序与用户之间的交互界面,它包含以下关键元素,HTML,超文本标记语言,用于定义网页结构CSS,层叠样式表,用于控制网页视觉外观JavaScript,一种编程语言,用于添加交互性和动态性前端开发技能的优势掌握前端开发技能具有以下优势,提...。
更新时间:2025-01-11 00:43:00

欢迎来到网站开发大师班!本教程将指导您逐步创建专业且引人入胜的网站,您将学习Web开发的基础知识,从规划和设计到编码和部署,网站开发大师有哪些,前端开发人员,负责网站的用户界面,UI,和交互性,后端开发人员,负责处理服务器端的逻辑和数据,全栈开发人员,拥有前端和后端开发技能,Web设计师003e网站上线后,需要定期维护,您需要更新内容...。
更新时间:2025-01-10 21:33:18

前言网站性能对于用户体验至关重要,一个性能欠佳的网站会让用户感到沮丧,并最终导致低转化率和网站被遗弃,因此,对于前端开发人员来说,优化网站性能至关重要,本文将介绍WEB前端性能优化的黄金法则,从评估到持续改进,评估网站性能在开始优化之前,需要评估网站的当前性能,这可以通过使用以下工具来完成,GooglePageSpeedInsight...。
更新时间:2025-01-04 12:40:35

在当今互联网时代,网站的速度对于用户体验和网站的成功至关重要,一个缓慢的网站不仅会让用户感到沮丧,还会导致网站的跳出率和转化率下降,因此,前端开发人员需要采取措施对网站进行性能优化,以确保其快速加载和响应迅速,网站性能优化指南减少HTTP请求合并CSS和JavaScript文件使用CSSспрайты使用CDN分发静态文件优化图像选择...。
更新时间:2025-01-04 12:39:45

网页设计是创建和维护网站的过程,它涉及多种技能和学科,包括,平面设计用户体验设计前端开发后端开发数据库管理为了创建高质量且有效的网站,重要的是使用专业的网页设计软件,以下是一些最好的选项,从简单到复杂,入门级1.Wix易于使用,拖放界面各类模板和主题低成本2.Squarespace优雅且现代化的模板内置的博客和电子商务功能灵活的定价计...。
更新时间:2025-01-03 14:33:17

body,font,family,Arial,sans,serif,font,size,16px,h我们的服务网站设计与开发,我们提供从概念设计到前端开发和后端编程的网站建设全套服务,搜索引擎优化,SEO,我们实施经过验证的SEO策略,以提高您的网站在搜索引擎中的可见度和流量,移动应用开发,我们为基于iOS和Android的移动设...。
更新时间:2025-01-02 18:16:12

为您打造独一无二的在线形象我们的服务网站设计网站开发网站推广网站维护我们的作品集我们的团队团队成员1前端开发工程师团队成员2后端开发工程师团队成员3UI,UX设计师我们的案例研究案例研究1客户面临着网站流量低的问题,我们帮助他们优化了网站,使其在搜索引擎中排名更高,并改善了他们的用户体验,结果,他们的网站流量增加了50%,销售额也随之...。
更新时间:2025-01-02 16:58:45

什么是前端开发,前端开发是创造和维护网站或应用程序用户界面,UI,的过程,前端开发者使用HTML、CSS和JavaScript等技术来构建用户与之交互的界面,前端开发的优点高需求和良好的薪资创建交互式和用户友好的体验学习曲线相对平缓,入门门槛低多样化的职业道路和专业化领域前端开发的阶段初学者,0,6个月,掌握HTML的基础知识学习CS...。
更新时间:2025-01-02 12:10:16

在当今数字时代,前端开发已成为不可或缺的技能,它负责用户与网站或应用程序交互的界面和用户体验,如果您希望创建具有吸引力、互动性和响应性的现代网站和应用程序,那么掌握前端开发的艺术至关重要,前端开发之路前端开发之路涵盖了以下关键技能,HTML,超文本标记语言,定义网页的结构和基本内容,CSS,层叠样式表,控制网页的外观和布局,Jav...。
更新时间:2025-01-02 12:08:40

引言欢迎来到前端开发的奇妙世界!在本文中,我们将带你踏上从零基础到熟练构建动态网页的旅程,前端开发是创建用户与网站交互的界面部分,需要对各种技术和概念有深入的了解,前端开发基础HTMLHTML,超文本标记语言,是构建网页的基础,它定义了网页的结构和内容,HTML元素用标记表示,如<,p>,段落,和<,a>,链接,...。
更新时间:2025-01-02 12:01:16

导言前端包管理工具,如npm和Yarn,使开发人员能够轻松管理和安装第三方库和模块,简化开发过程,构建工具构建工具,如webpack和Rollup,将代码捆绑在一起并优化它以提高性能,它们还执行诸如代码拆分和代码压缩等任务,测试工具测试工具,如Jest和Mocha,使开发人员能够测试他们的代码并确保其符合预期,它们帮助识别错误、防止错...。
更新时间:2025-01-02 12:00:34

前端开发是创建网站和应用程序用户界面的过程,但不仅仅是为了让事物看起来好看,前端开发人员还负责确保网站和应用程序在所有设备上都能正常工作,并且在加载时速度很快,这涉及许多不同的技术,包括HTML、CSS、JavaScript和各种框架和库,创建一个美观的网站需要具备良好的设计感,能够将品牌和营销目标转化为视觉效果,前端开发人员使用颜色...。
更新时间:2025-01-02 11:58:49

在当今数字时代,前端开发已成为一项备受追捧的技能,精通HTML、CSS和JavaScript的完整前端开发者能够创建交互式、美观且功能强大的网站和应用程序,入门要成为一名前端开发者,您需要牢固地掌握以下核心技术,HTML,超文本标记语言,用于构建网站的骨架并定义其结构,CSS,层叠样式表,用于控制网站的外观,包括字体、颜色和布局,...。
更新时间:2025-01-02 11:58:05

body,font,family,Arial,Helvetica,sans,serif,font,size,16px,h1理解语义标签,使用语义正确的标签,如<,header>,、<,main>,结构化你的内容,CSS基础CSS,层叠样式表,是一种样式语言,用于控制网站或应用程序的外观和布局,了解CSS选择器,学习...。
更新时间:2025-01-02 11:57:13

什么是建站,建站,也称为网站开发,是指创建和维护网站的过程,它涉及广泛的技术和专业知识,包括网页设计、前端开发、后端开发和内容创建,精品网站的特点精品网站的特点包括,清晰、简洁的设计响应式布局,适合所有设备快速加载时间有效的导航和信息架构高质量的内容和视觉效果建站行业佼佼者在建站行业中,以下公司以打造精品网站著称,1.Vincoweb...。
更新时间:2025-01-02 09:31:08

在当今数字时代,拥有一个网站对于个人和企业而言至关重要,在决定构建网站之前003cstrong>,自定义设计,由专业设计师专门为您的网站创建,成本较高模板设计,使用预先设计好的模板,成本较低4.内容创建自己撰写内容,免费聘请内容撰稿人,成本根据内容长度和复杂性而异5.开发前端开发,创建网站用户界面,成本较低后端开发,创建网站的功能...。
更新时间:2025-01-02 09:21:15

简介在当今快速发展的Web开发环境中,使用JavaScript库和框架已成为一种普遍做法,但是,管理这些库的加载和执行可能会变得复杂且耗时,这就是yepnope库的用武之地,yepnope是一个功能强大的JavaScript库,旨在简化前端开发中的JavaScript资源加载和执行,本文将深入探讨yepnope的功能,展示如何使用它来...。
更新时间:2024-12-30 17:05:32

Yepnope是一个JavaScript库,用于异步和条件性地加载JavaScript和CSS文件,它旨在简化前端开发,使开发者能够更轻松地管理Web应用程序中的脚本和样式依赖关系,异步加载异步加载允许脚本在不阻塞页面渲染的情况下加载,通过使用Yepnope,你可以指定要异步加载的脚本,并选择在何时加载它们,以下示例展示了如何异步加载...。
更新时间:2024-12-30 17:03:23

body,font,family,Arial,sans,serif,font,size,16px,line,height,1.5,h1,h2,h3,margin,top,1em,margin,bottom,0.5em,h1,font,size,2em,h2,font,size,1.5em,h3,font,size,1.2em,...。
更新时间:2024-12-30 13:57:08

介绍在当今数字时代,拥有一个在线形象至关重要,一个强大且功能齐全的网站是与潜在客户建立联系、展示产品或服务以及建立品牌声誉的必备工具,本文旨在成为一个全面的网站编程指南,涵盖从构建到管理网站所涉及的各个方面,无论您是初学者还是经验丰富的开发者,文章都将为您提供有价值的见解和实用技巧,前端开发HTMLHTML,超文本标记语言,是构建网站...。
更新时间:2024-12-29 22:38:27

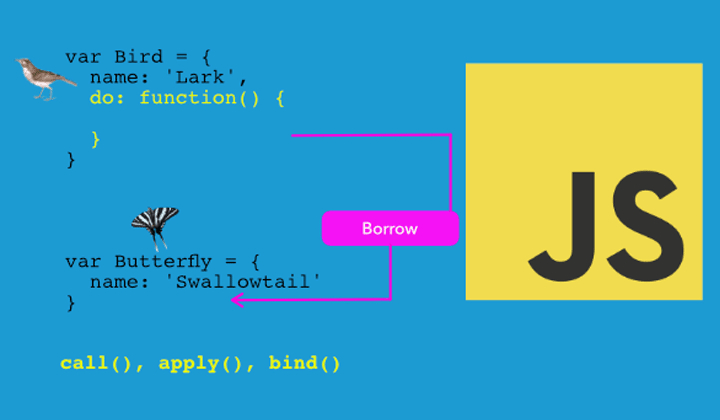
JavaScript和jQuery是前端开发中常用的两种技术,它们可以帮助我们创建交互式和动态的网页,JavaScriptJavaScript是一种脚本语言,可以添加到HTML和CSS中,以添加交互性,它允许我们操作DOM,文档对象模型,,与用户交互,并修改网页的外观和行为,JavaScript用例验证表单创建动态菜单播放动画控制多媒...。
更新时间:2024-12-29 19:46:15
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号