以下是关于搜索 距离 相关文章的结果共有 14 条,当前显示最新 30 条结果。

引言在当今数字时代,本地搜索对于企业触及目标受众至关重要,对于位于聊城的企业而言,制定有效的本地SEO策略至关重要,以提高其在线可见度,并吸引附近搜索产品或服务的潜在客户,了解本地搜索的运作方式本地搜索算法考虑各种因素来确定向用户显示哪些结果,这些因素包括,相关性,您网站的内容与用户的搜索查询匹配程度距离,您企业与用户的位置之间距离知...。
更新时间:2025-01-06 12:28:48

body,font,family,Arial,sans,serif,font,size,14px,line,height,安全摄像头,提供实时监控、运动检测和通知,2.可穿戴健康追踪器监控您的健康并实现您的健身目标,可穿戴健康追踪器提供实时数据,帮助您了解您的活动水平、心率和睡眠质量,健身追踪器,跟踪步数、距离、卡路里消耗和睡眠时间,...。
更新时间:2025-01-05 15:28:16

引言在数字化时代,网络推广已成为企业提升品牌知名度、促进业务增长不可或缺的策略,对于位于湖南怀打造品牌形象,创建官方账号,分享与品牌相关的内容,塑造鲜明的品牌形象,拉近与受众的距离,提升品牌知名度,定期发布原创优质内容,参与社群讨论,可以有效提高品牌的知名度和影响力,获取客户反馈,社交媒体平台为企业提供了与客户直接沟通的机会,可以及时...。
更新时间:2025-01-04 21:08:15

全面指南,成为兔子的优化大师,提升你的跳跃、觅食和繁殖能力引言作为一只兔子,你需要拥有敏捷、狡猾和适应能力,才能在野外生存,这份全面指南将教你成为兔子的优化大师,提升你的跳跃、觅食和繁殖能力,提升跳跃能力1.练习爆发力,进行短距离的冲刺练习,快速提升速度,从小高度开始跳跃,逐渐增加高度,专注于后腿的推力,同时保持身体平衡,2.加强肌肉...。
更新时间:2025-01-04 13:54:50

CDN,内容分发网络,是一种将网站内容缓存到全球多个服务器上的技术,通过将内容存储在离访客较近的服务器上,CDN可以缩短网站与访客之间的物理距离,进而提高网站加载速度,使用CDN的好处提高加载速度,CDN可以将网站内容缓存到全球多个服务器上,从而缩短网站与访客之间的物理距离,减少加载时间,提升可用性,CDN可以通过将内容存储在多个服务...。
更新时间:2025-01-03 14:26:15

body,font,family,MicrosoftYaHei,HelveticaNeue,Helvetica,Arial,sans,serif,line良的网站易于浏览、信息清晰,让用户获得积极的体验,这可以提高满意度、延长停留时间并降低跳出率,提高品牌形象,您的网站是您品牌形象的延伸,一个设计专业的网站可以传达您的价值观、建立信任...。
更新时间:2025-01-03 06:55:23

样品工作,评估供应商设计和开发能力的可靠方法引言在选择与之合作的软件开发供应商时,评估其设计和开发技能至关重要,样品工作是一种有效的方法,可以让你近距离了解供应商的能力,并为你的项目做出明智的决定,什么是样品工作,样品工作是一项小型、时间有限的开发任务,用于展示供应商的设计和开发流程,它通常由真实世界的业务场景或需求组成,让供应商展示...。
更新时间:2025-01-02 12:44:43

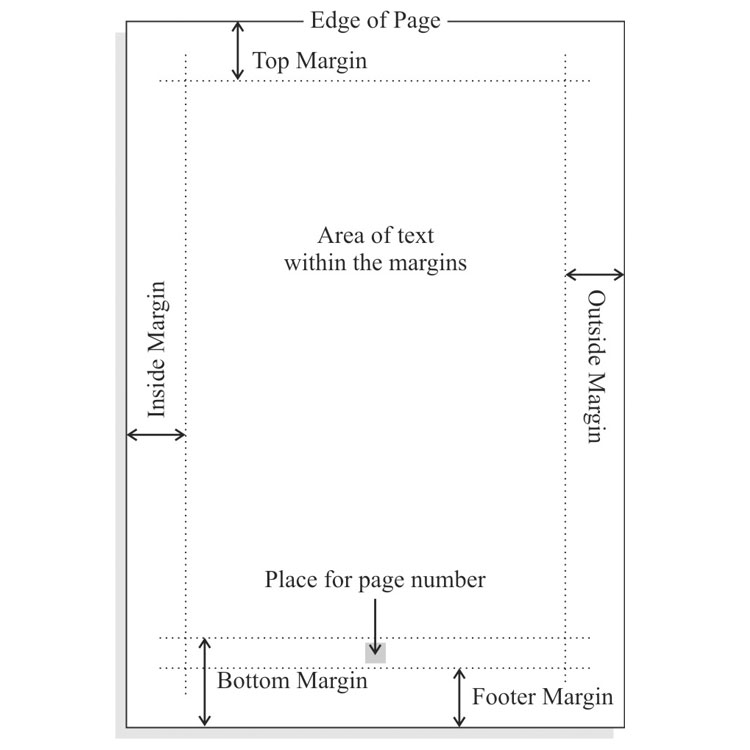
CSSmargin属性用于设置元素周围的空间,它可以用来控制元素与其他元素和浏览器窗口的距离,语法margin属性的语法如下,margin,示例以下示例将为元素添加50像素的边距,element,margin,50px,以下示例将为元素添加20像素的上边距、40像素的右边距、60像素的下边距和80像素的左边距,element,mar...。
更新时间:2024-12-30 18:24:37

margin,left属性设置元素相对于其父容器左边缘的距离,边距,margin,是一个CSS属性,用于在元素周围添加透明空间,边距属性的值可以是以下值之一,auto,由浏览器计算length,以像素,px,、厘米,cm,、英寸,in,或百分比,%,表示的长度initial,设置初始值inherit,继承父元素的值语法margin,l...。
更新时间:2024-12-30 17:58:03

CSSmargin属性用于控制元素与其父元素或其他元素之间的距离,它是一个复合属性,用于设置元素的四个边距,上、下、左、右,,即,margin,topmargin,rightmargin,bottommargin,leftmargin属性的值可以是以下几种类型,长度值,如px、em、rem等,百分比值,如10%、50%等,关键字,如a...。
更新时间:2024-12-30 16:34:05

定义和用途CSSmargin,right样式用于设置元素与其右侧相邻元素之间的水平外边距,外边距是在元素周围的透明空间,用于控制元素之间的距离,margin,right样式可以应用于任何HTML元素,以增加或减少其右侧的外边距,语法margin,right样式的语法如下,margin,right,<,length,percenta...。
更新时间:2024-12-30 16:11:19

Marginbottom,Margin含义,HTML中的MarginMargin属性用于在HTML元素周围添加空白空间,它可以应用于所有HTML元素,语法htmlmargin,bottom,其中,``,指定以像素,px,、英寸,in,或厘米,cm,为单位的距离,``,指定相对于父元素宽度的百分比,使用Marginbottom`ma...。
更新时间:2024-12-30 15:51:44

定义二叉树的最小高度是树中从根节点到最近叶节点的最短距离,性质空树的最小高度为0,只有根节点的树的最小高度为1,如果一个节点是叶子节点,.min,minHeight,root.left,minHeight,root.right,1,```C,```cppintminHeight,TreeNoderoot,if,roo...。
更新时间:2024-12-30 12:53:23

空格在HTML文档中很重要,因为它决定了元素之间的距离和布局,有三种不同的空格代码,用于在Web中创建空格,表示不间断空格,保持单词和句子之间的空格表示常规空格,在单词或句子之间创建空格表示不换行空格,在单词或句子之间创建空格,但不允许换行不间断空格,不间断空格,用于在单词和句子之间创建空格,防止换行中断它们,它通常用于单位、测量...。
更新时间:2024-12-29 22:17:55
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号